この記事は、AWS re:invent 2018 Advent Calendar 2018 2日目遅刻です。1日目の記事はこちら
セッションに出たわけではないのですが、Amazon Sumerianのブース展示が楽しかったので触ってきました。
Amazon Sumerianとは?
拡張現実(AR)やバーチャルリアリティ(VR)、3Dコンテンツを作成・公開するためのマネージドサービスです。

何にテンションが上がったの?
基本的にフロントエンドエンジニアなので、JavaScript / Node.jsがメインの守備範囲なのですが、Amazon SumerianもJSでいろいろできる機能が用意されています。
あとGUIでいろいろ触れる&そのまま公開可能なので、「これ欲しかった」という人は今までのAWSユーザーじゃないところにいるのではと思ったりして、ちょっとピックアップしたい気持ちになりました。
Amazon Sumerianをさわってみる
まずは AWSコンソールにアクセスしましょう。TOPページから「sumerian」で検索するとサービスがでてきますのでクリックします。
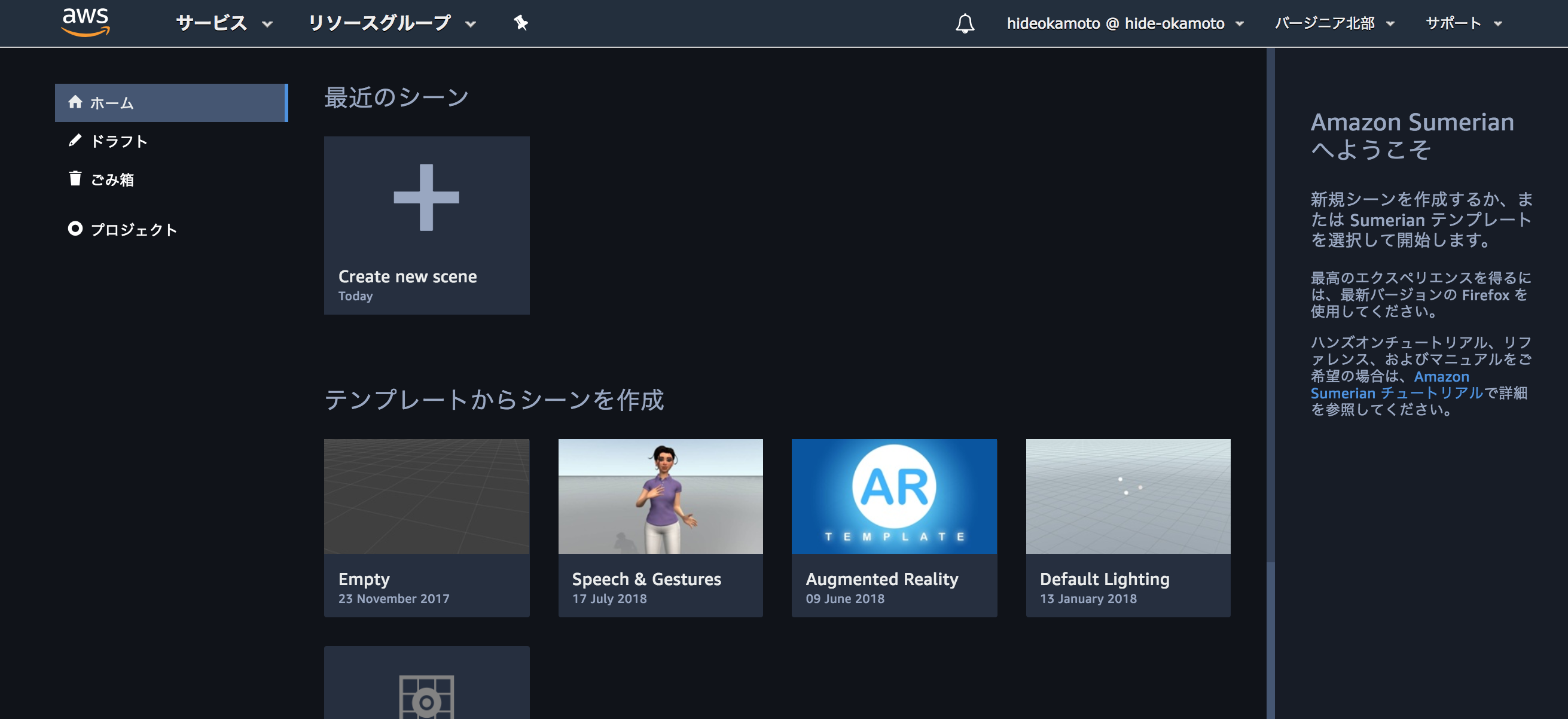
トップ
この画面がTOPです。テンプレートで人物・AR・照明などが用意されています。

[Create new scene]を押すと新しくシーンを作れます。わかりやすい名前を入力してはじめましょう。

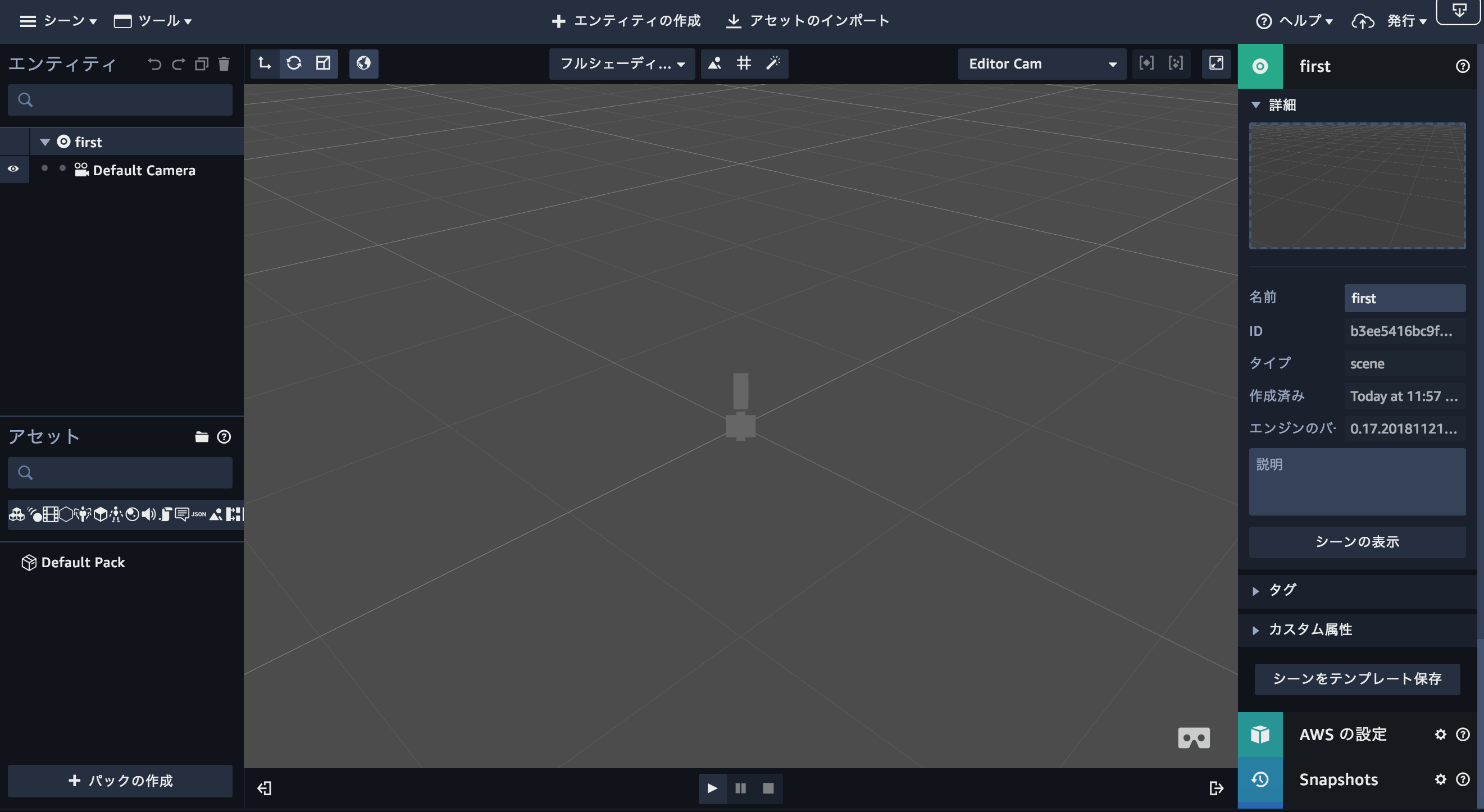
こちらが編集画面です。webブラウザベースなので、ネットにさえつながればどこからでも作業できるというのもよいですね。
オブジェクトを配置する
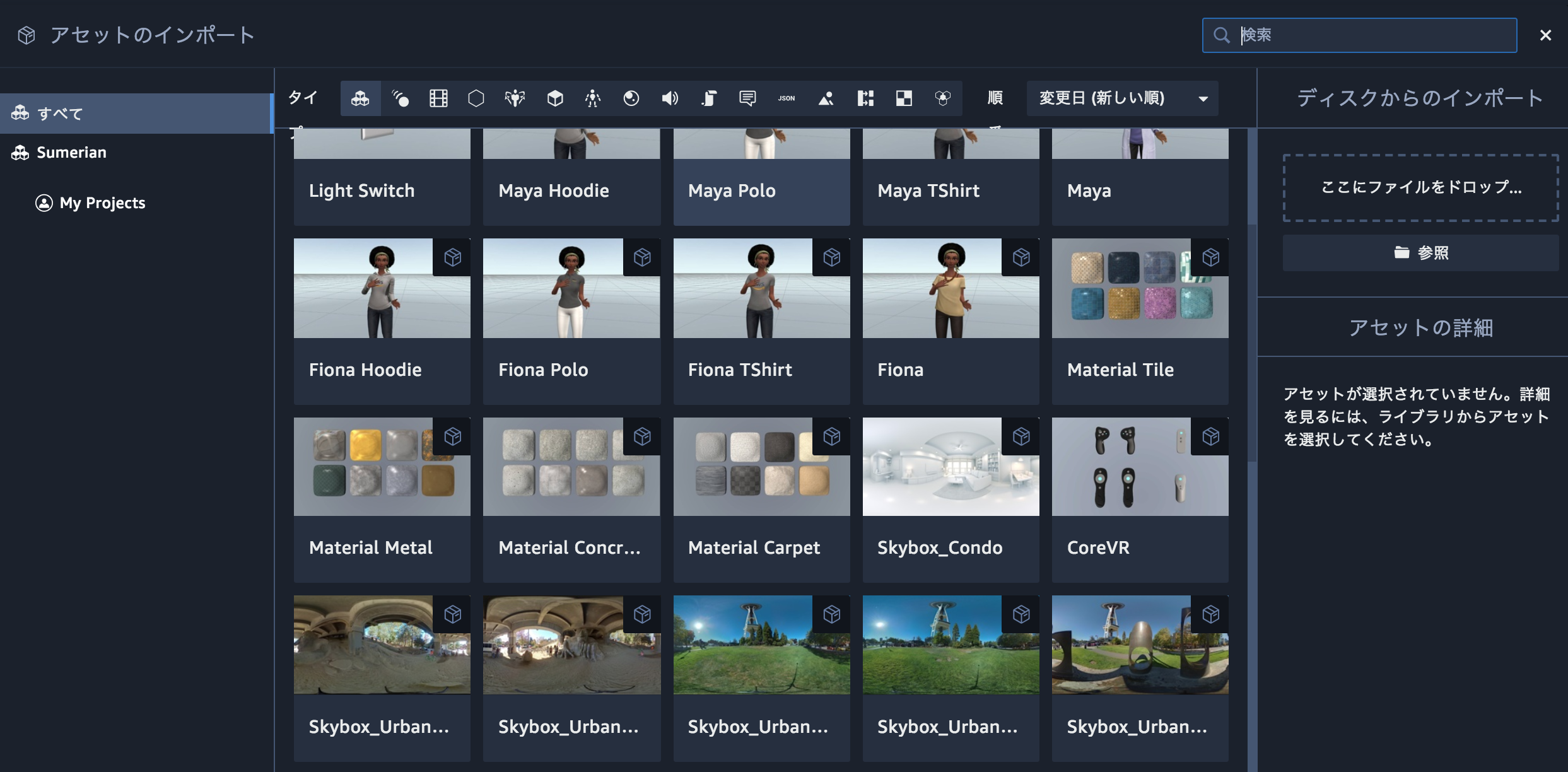
上部にある[アセットのインポート]から3Dのオブジェクトをインポートできます。

検索もできますが現時点では英語オンリーです。配置したいオブジェクトが見つかれば、ダブルクリックしましょう。画面左下のアセットに追加されるので、ドラッグ&ドロップで配置します。

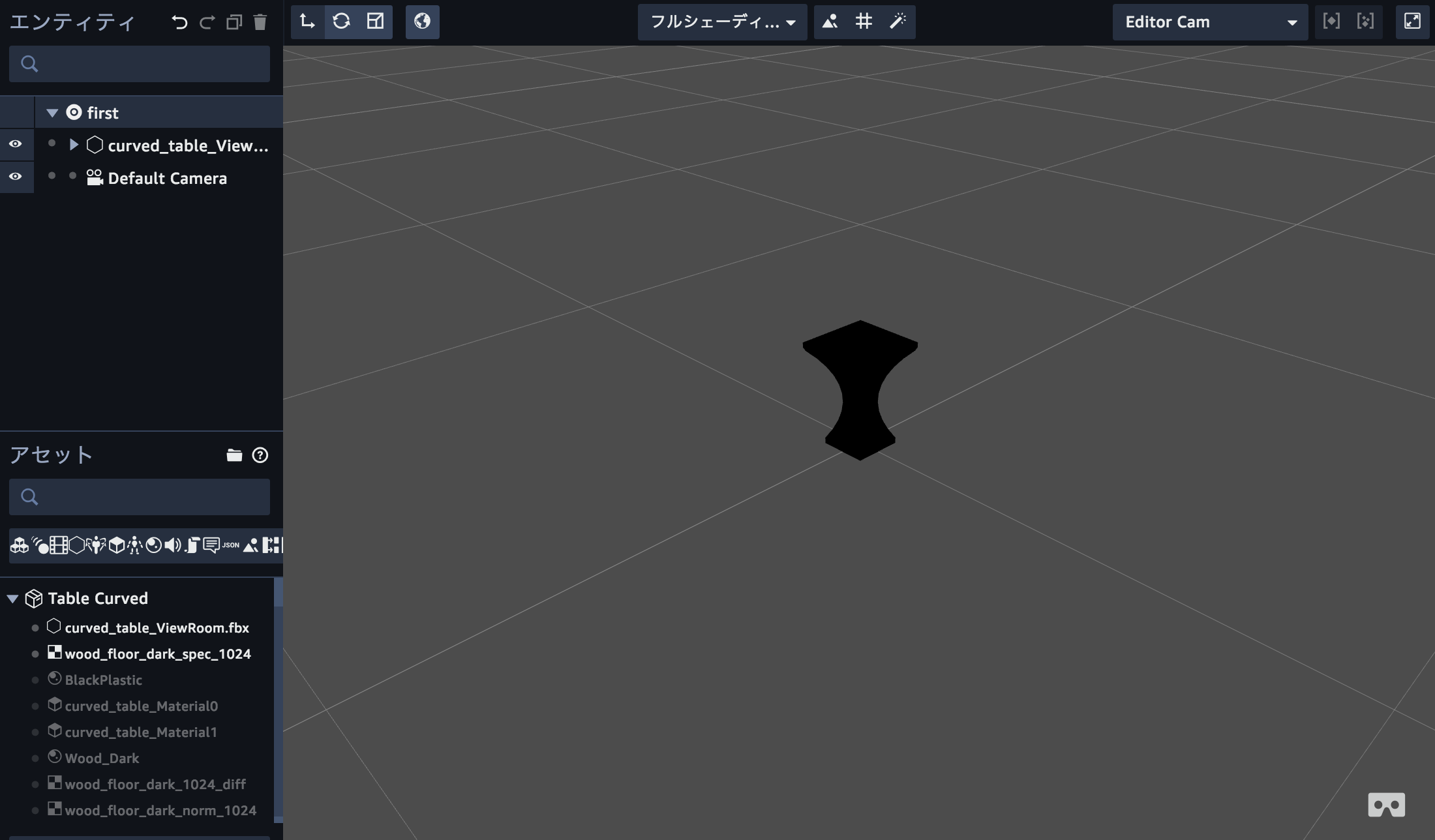
テーブルが配置されました。
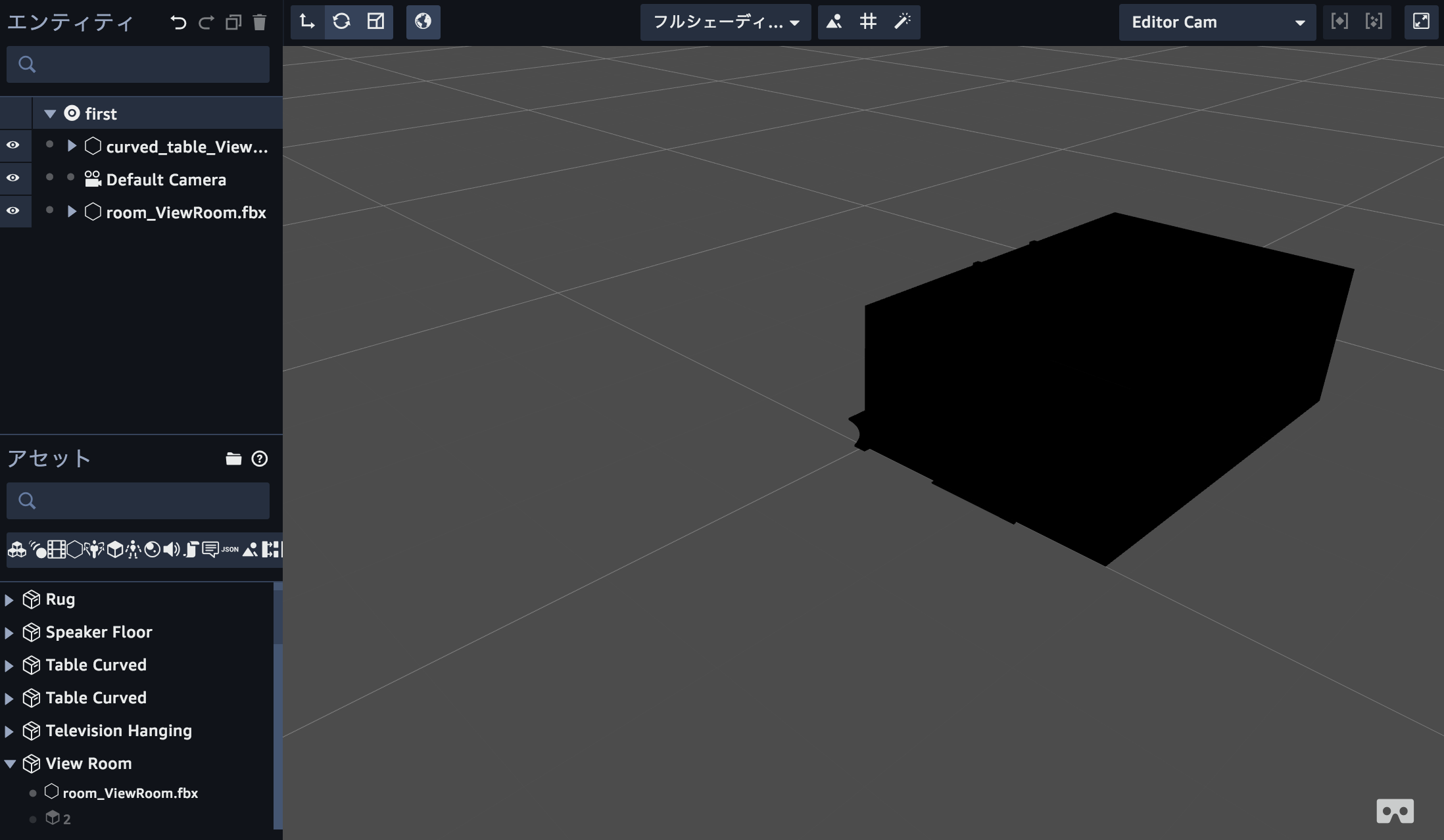
“view room”というアセットを配置すると、部屋が用意できます。

真っ暗ですね。これは照明が設定されていないからですので、照明を設定します。
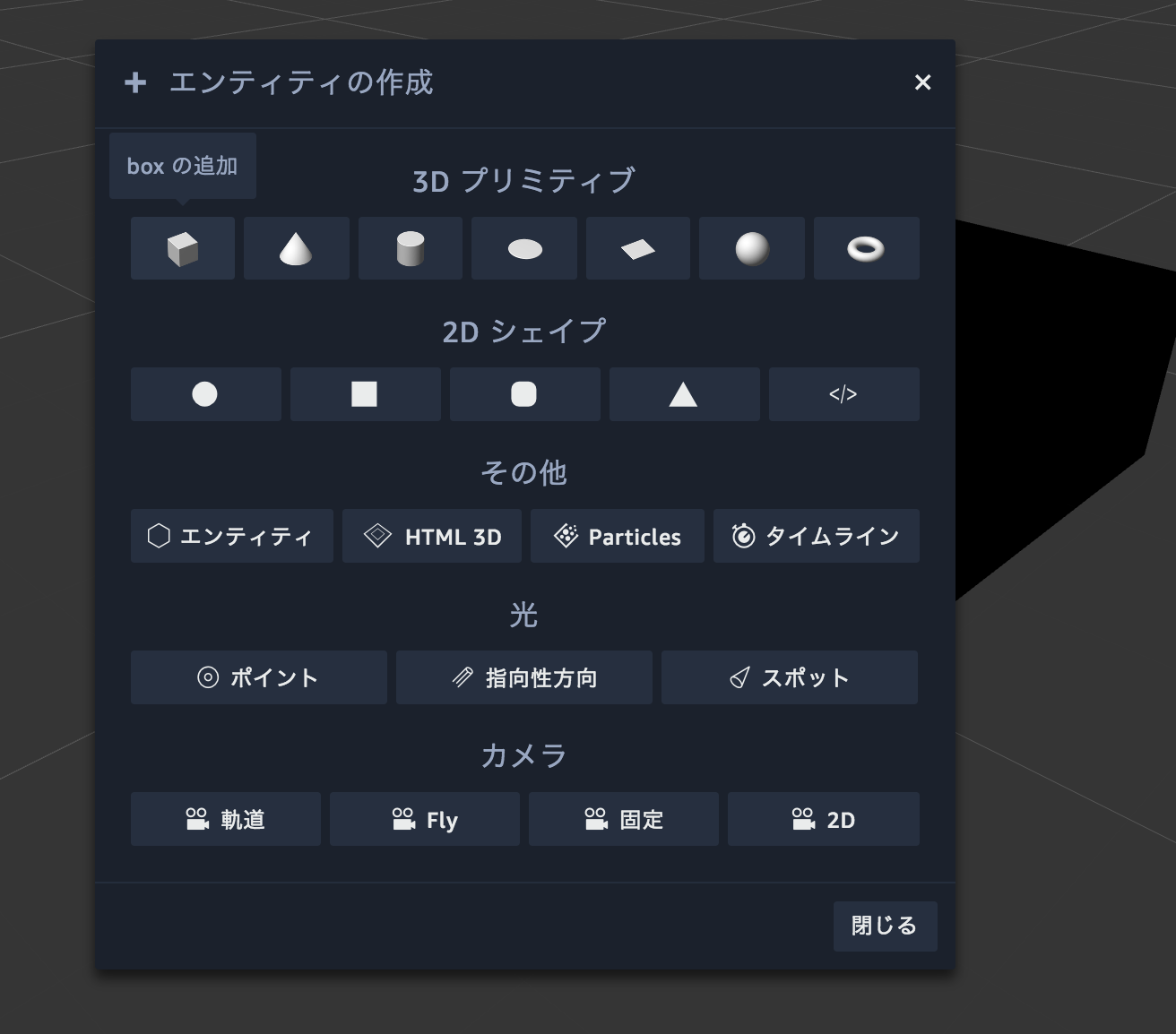
[エンティティの作成]から光を指定してやりましょう。

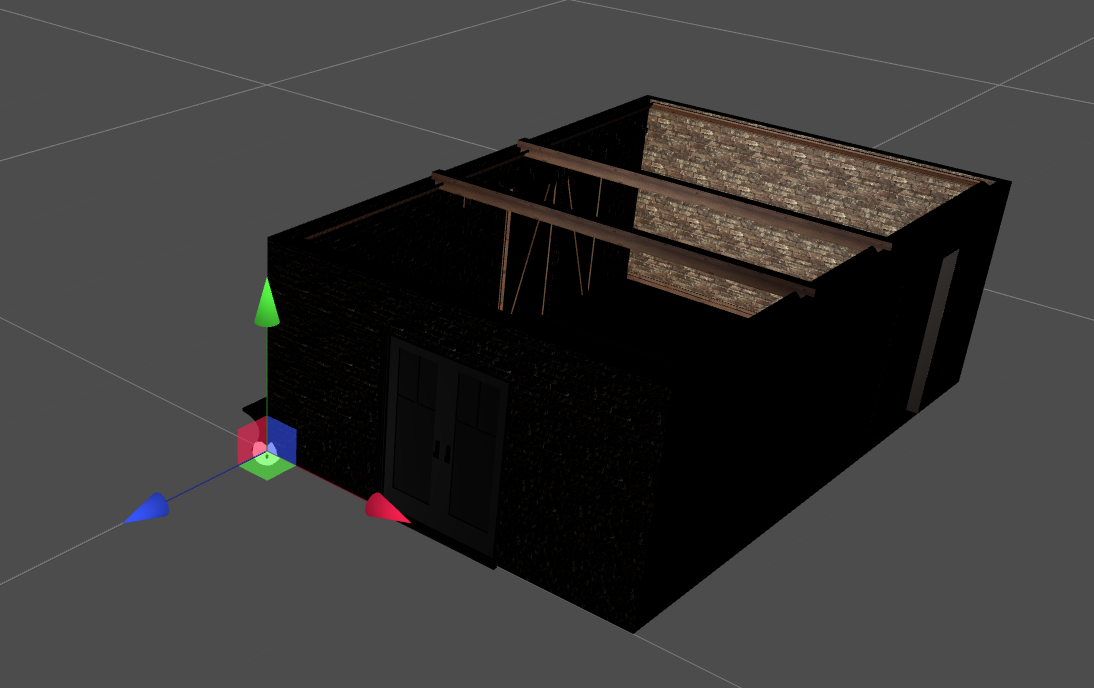
するとこのように明るくなります。あとは配置を調整して、いい感じの照明にしてやりましょう。

ちなみにアセットをクリックするとでる3方向の矢印をドラッグすることで、配置を調整できます。
なんやかんやすると
30分くらいでこんなシーンが作れました。

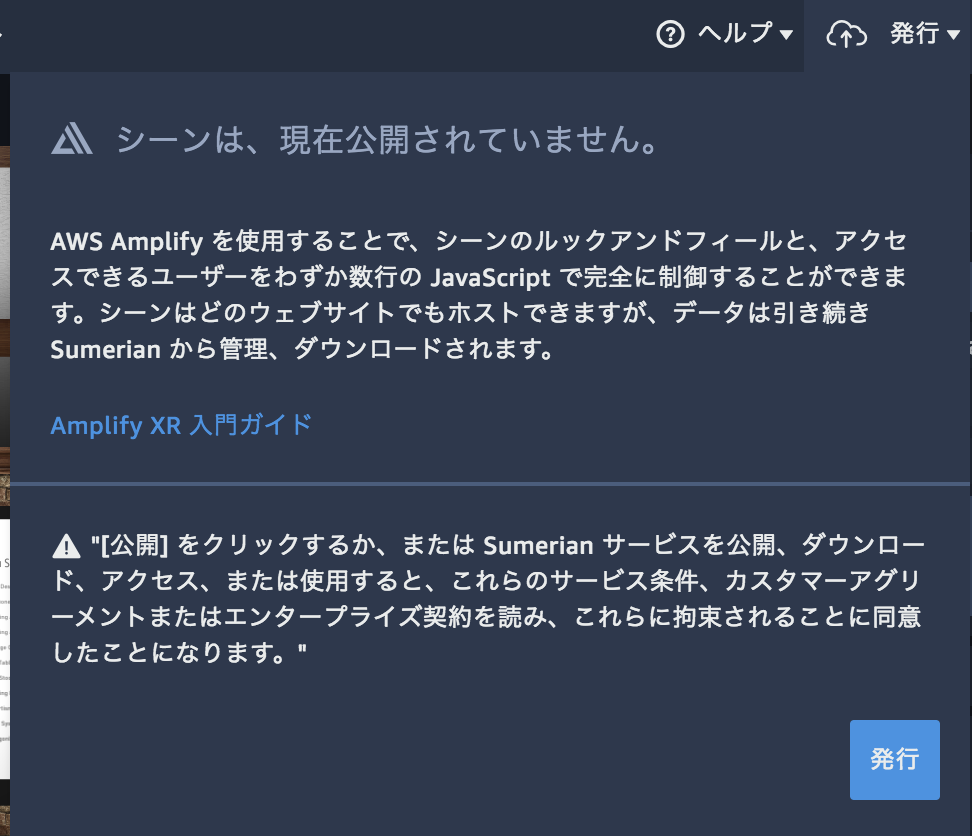
公開方法
このままpublicに公開する方法と、AWS Amplifyを使ってログイン制にする方法とが選択できます。

どうつかう?
ブースで教えてもらった事例は、スパイダーマンのARカメラサイトでした。
GUIで3Dコンテンツを簡単に作れることも便利ですし、AWSリソースと連携させやすいのもAWSユーザーとしてはそこそこ魅力的です。
Thetaあたりのデータが入れることができれば、独自のVRコンテンツとかも作れそうですね。
突然3D / VRコンテンツを公開したら、そういうことだなと思ってください。