AWS Amplifyのコンソールが気になったので、触ってみました。
AWS CodeCommitでリポジトリを作る
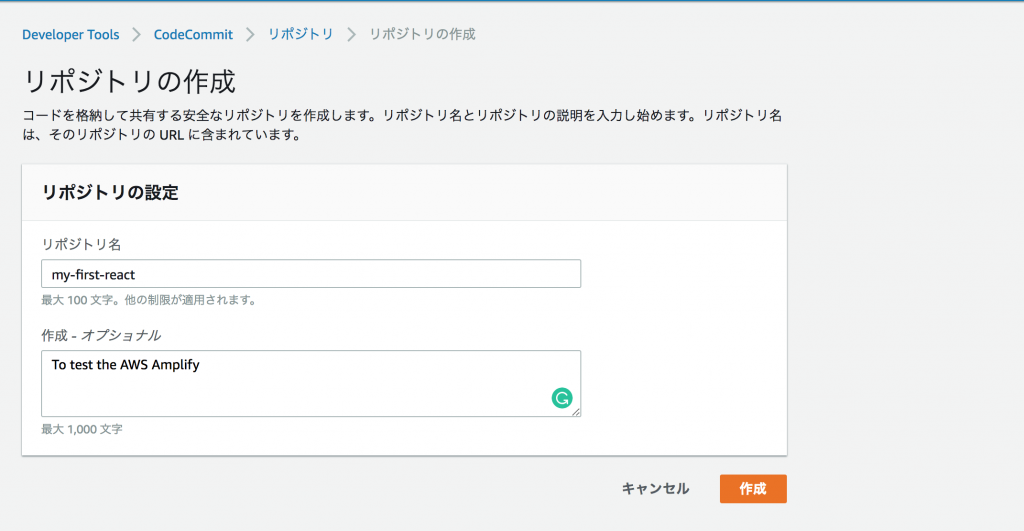
まずはリポジトリを作ります。GitHubでもいいのですが、あえてCodeCommitを使ってみます。

UIが新しくなってました。[リポジトリの作成]を押すとウィザードが始まります。

作成自体はこれだけです。
デプロイするアプリを作る
デプロイするものがないと仕方ないので、簡単に作ります。
$ npx create-react-app react-aws
$ cd react-awsデプロイするのが目的なので、これだけでOKです。別にIonicやAngularでも同じです。
GitでCodeCommitにアクセスする
CodeCommitでのSSHでのアクセス方法は公式のドキュメントが親切なのでこれみながらやりましょう。
Linux, macOS, or Unix 上で AWS CodeCommit リポジトリに SSH 接続するために必要なセットアップ手順
最後にCodeCommit管理画面にある[接続のステップ]に記載されたリポジトリのURLssh://git~をコピーして、先ほどのアプリを配置したディレクトリでgit remote add origin ssh://git~してやればOKです。手順に記載のcloneでも構いませんが、先にディレクトリを作っちゃったのでremote addでいきます。
git push origin masterまでできれば完了です。
AWS Amplifyと接続する
AWS Amplifyのコンソールに移動します。DevelopとDeployがありますが、Deployを選びましょう。DevelopはAmplify CLIを使ってMobile Hub経由でデプロイするやり方となります。

リポジトリを選択
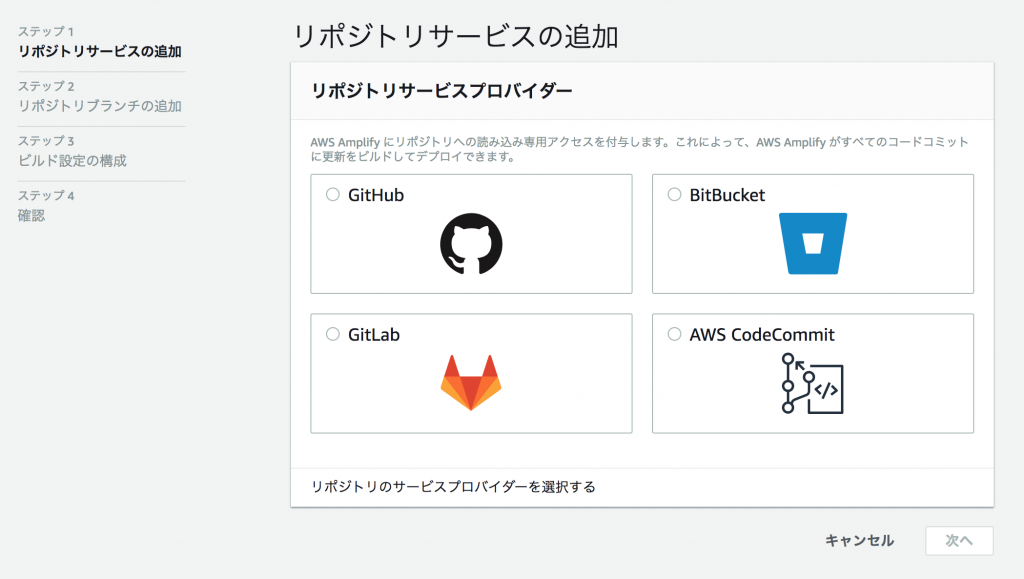
リポジトリサービスは複数から選べます。ここはCode Commitを選びましょう。

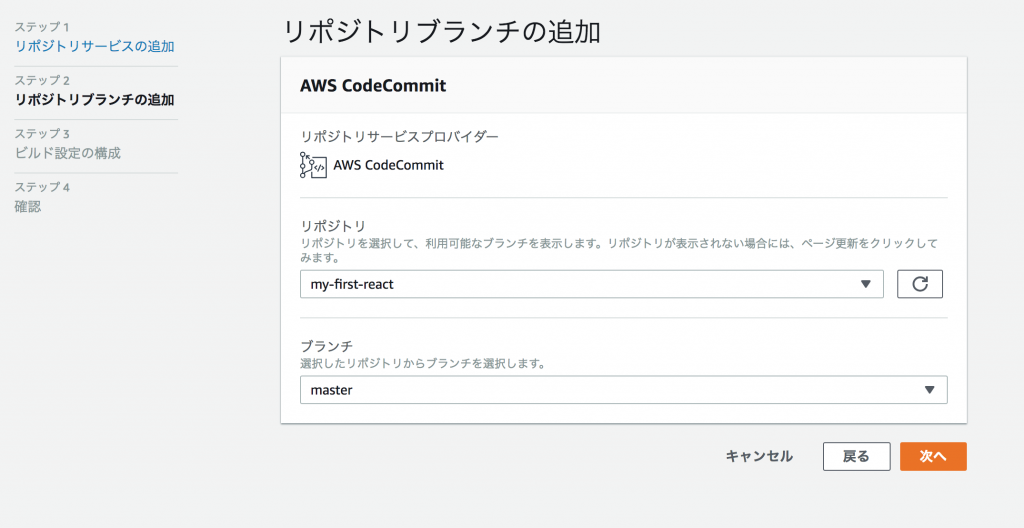
選択すると、どのリポジトリ・ブランチをデプロイするのか聞かれます。

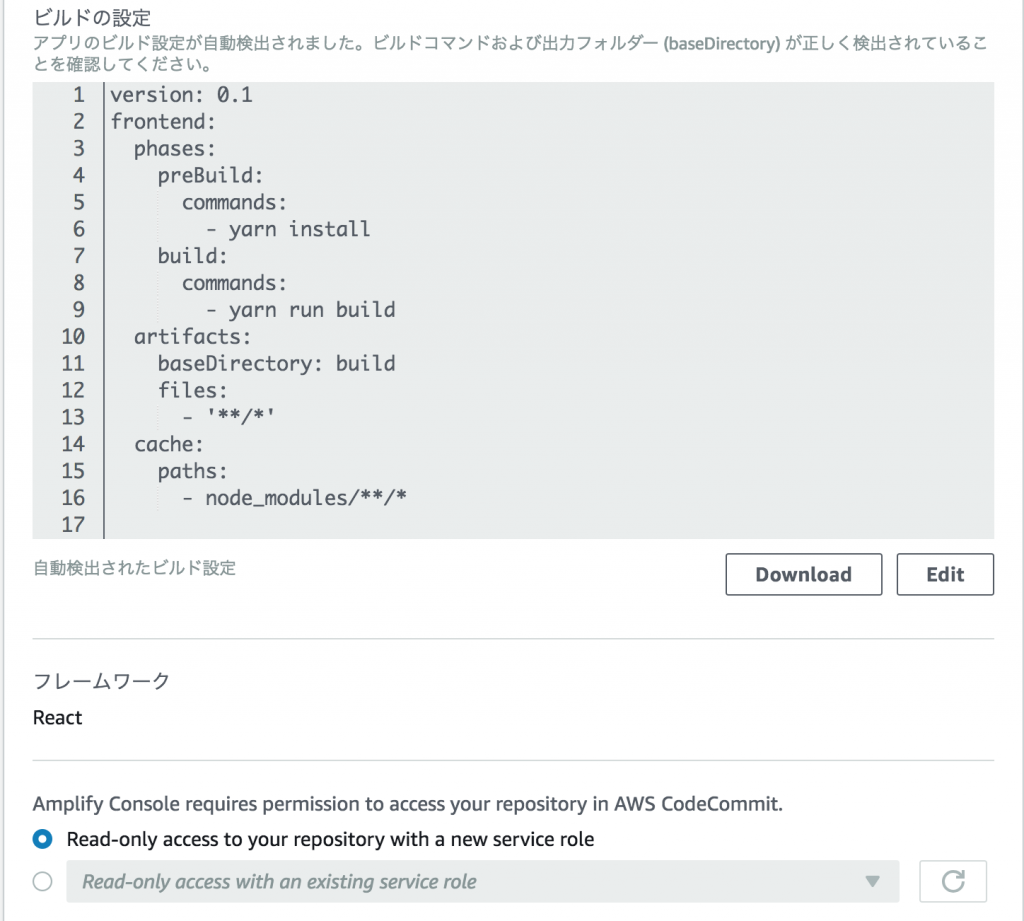
ビルドの設定
あとはビルドの設定を定義するだけですが、AWS Amplifyは非常によくできていて、create-react-appで作ったものを自動検知してくれました。

Angular / Ionicなど、CLIでジェネレートしていく系のフレームワークであればここは検知されたままの設定でいけそうな気がします。エディットも可能なので、そこは任意でいきましょう。
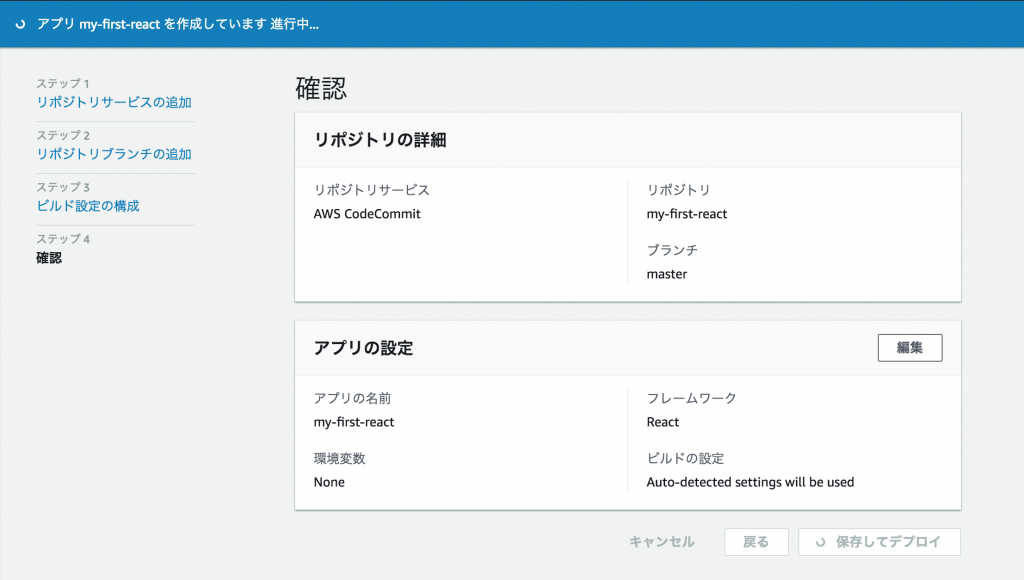
最後に設定を確認して、デプロイします。

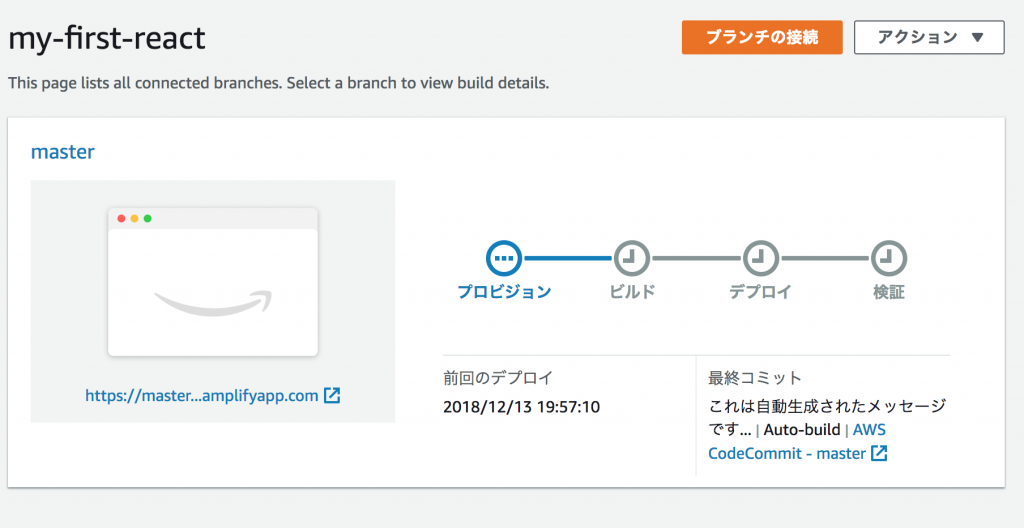
デプロイが終わるまで待機

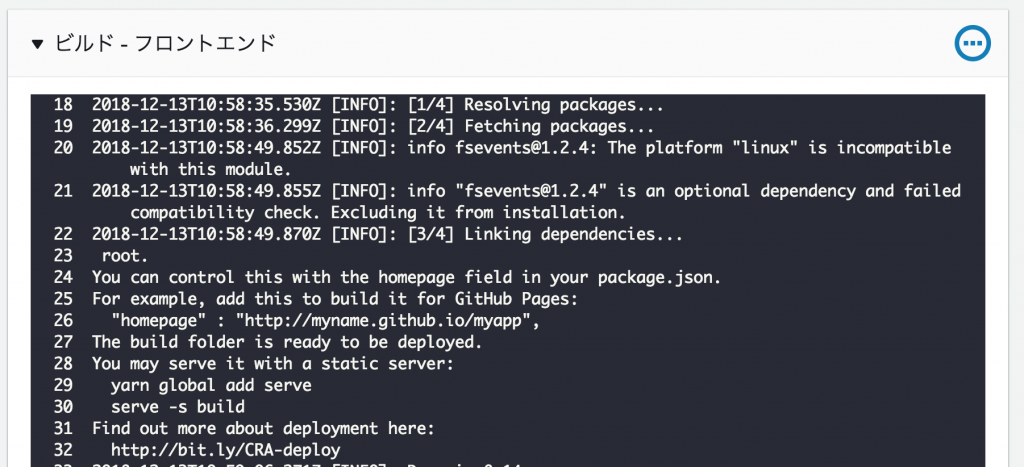
設定が終わると、ビルドパイプラインが走りはじめます。下部にCircle CIなどで見慣れたビルド中のメッセージが流れてきますので、事故った時のログチェックなどもやりやすそうです。

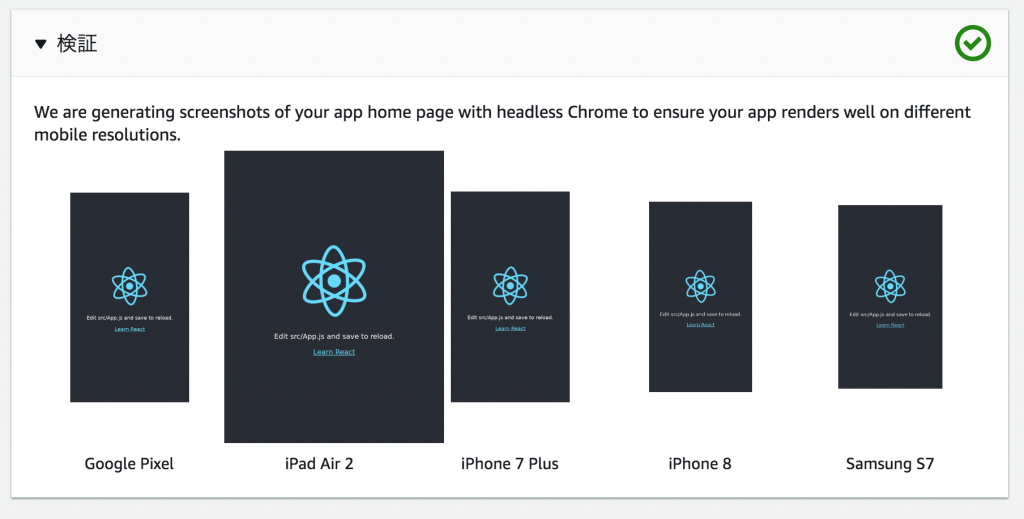
検証が地味に便利
デプロイが終わった後に「検証」という謎のフェーズがあります。「勝手にE2Eテストでもやるのかなぁ」と思っていたら大体あっていて、Headless Chromeで複数デバイスでスクショしてくれます。

トップページだけの様子ですが、どう見えているかがパッと見れるのは便利ですね。
カスタムドメインを設定する
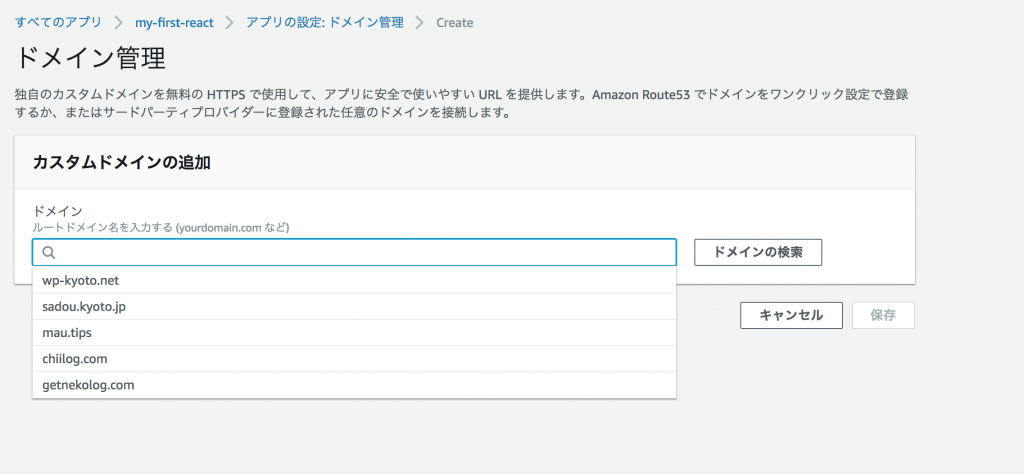
ドメインというか、SSLの証明書ですね。[ドメイン管理]から[ドメインの追加]で選べます。

Route53にレコードがある場合はサジェスチョンが出ます。

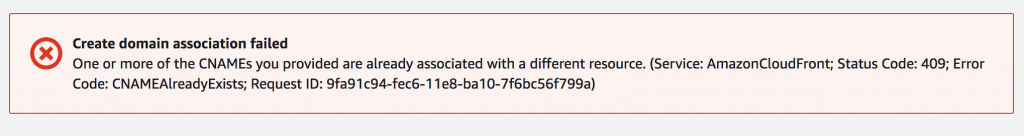
内部で「ACMで証明書発行」->「Route53のCNAMEで検証」->「CloudFrontに割り当て」をやるらしく、別のCloudFrontに使用しているドメインはエラーがでます。ShifterとかAMIMOTOでルートドメイン使っている場合は要注意ですね。

雑感
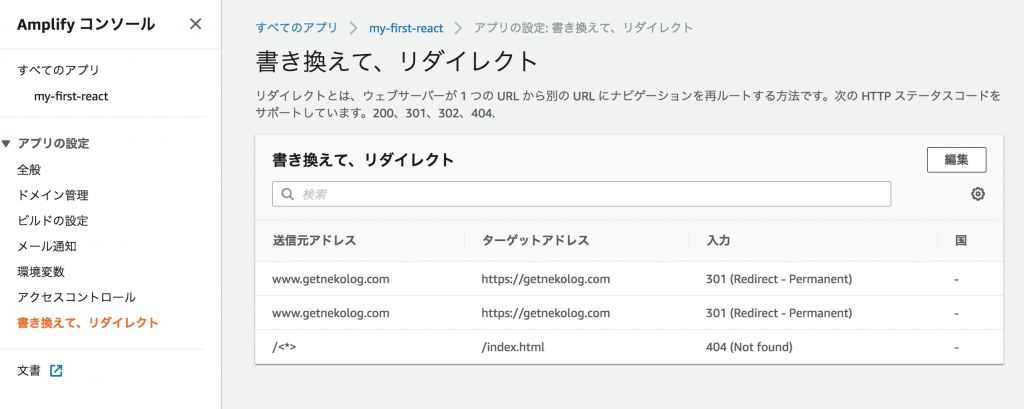
リダイレクトやアクセスコントロールなどの機能もあり、メール通知も可能ということでかなり便利です。もうS3 + CloudFrontでのSPAホストに悩まなくていいよ。実際リダイレクトの設定がXMLなしにできるのもSPA作る人からするとかなり助かりますし、ビルド設定ファイルの自動検知とかもいい感じですね。
ということで、これからAWSでwebアプリ・SPA作るという人はAWS Amplify使うといいよ!
余談
リダイレクトの設定ページの日本語がちょっと楽しい感じになっています。